SiteGround is a popular WordPress host. If you have a WordPress website hosted on SiteGround, this speed optimisation guide is for you.
You want your website’s pages to download quickly because slow download speeds annoy both:
- Potential clients and customers
And you don’t want to annoy either of these.
Within Your Siteground Account
You should action the following 4 strategies within your SiteGround account.
1. Purchase the best hosting plan you can afford
Your hosting plan has a large impact on your website’s speed and hence on speed optimisation. At a minimum, use SiteGround’s GrowBig plan. But, if you can afford it, purchase the GoGeek plan.

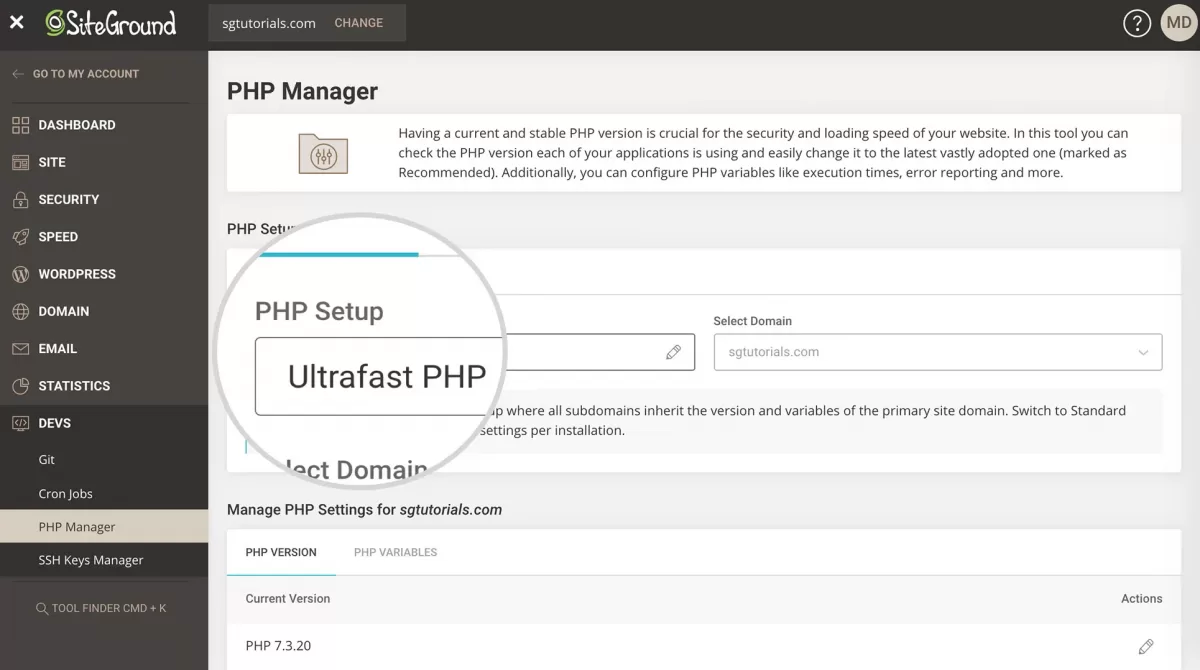
2. Use the Ultrafast PHP Setup
In the latter part of 2020, SiteGround launched its Ultrafast PHP setup for sites on GoGeek plans or higher. As of February 2021, it is also included in their GrowBig plan. However, unless you have a new site you must turn it on – but it is easy to do.

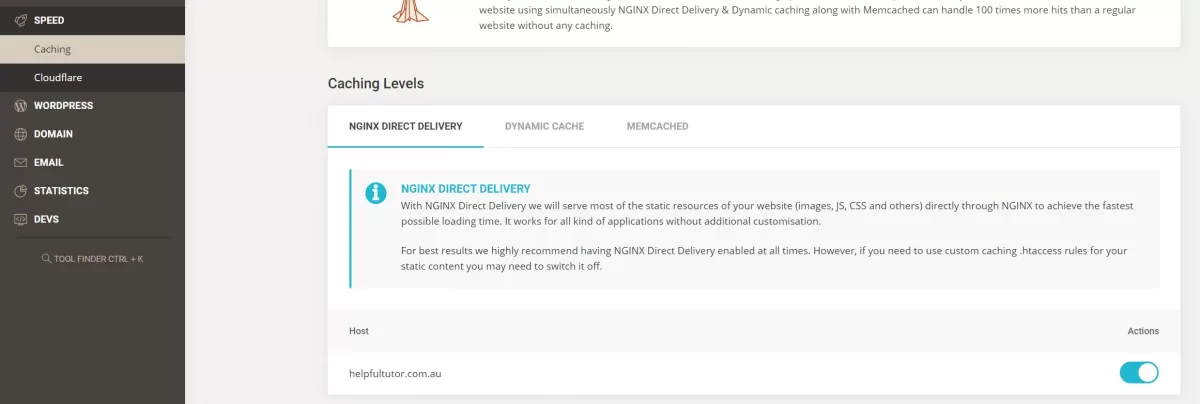
3. Use Server-Side Caching for Static Resources
Turn on NGINX Direct Delivery to serve static resources directly from NGINX. Static resources are those that don’t change regularly – resources such as images. Within Your SiteGround account, go to Websites > Site Tools > Speed > Caching. Then, click on the NGINX tab and turn it on.

Siteground Optimizer Plugin Within WordPress
The next speed optimisation strategy involves installing and setting up the SiteGround Optimizer plugin within your WordPress website.
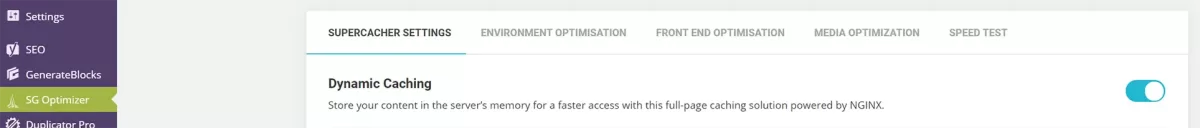
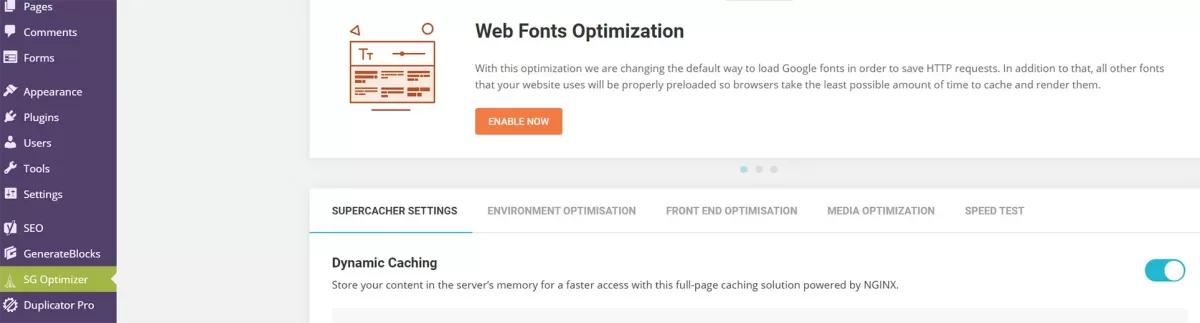
4. Dynamic Cache with the SiteGround Optimizer plugin
Many of the functions in the SG Optimizer plugin are better handled by later strategies. However, make sure to turn on Dynamic Caching.

5. Web Fonts Optimisation
In my experience, loading your web fonts locally is the best way to avoid fonts from slowing down your website. However, if you are not comfortable doing this, then enable Web Font Optimization within the SG Optimizer plugin.

ShortPixel Image Optimisation Plugin Within WordPress
The following 2 strategies involve using the plugin ShortPixel to further optimise images upon or after uploading.
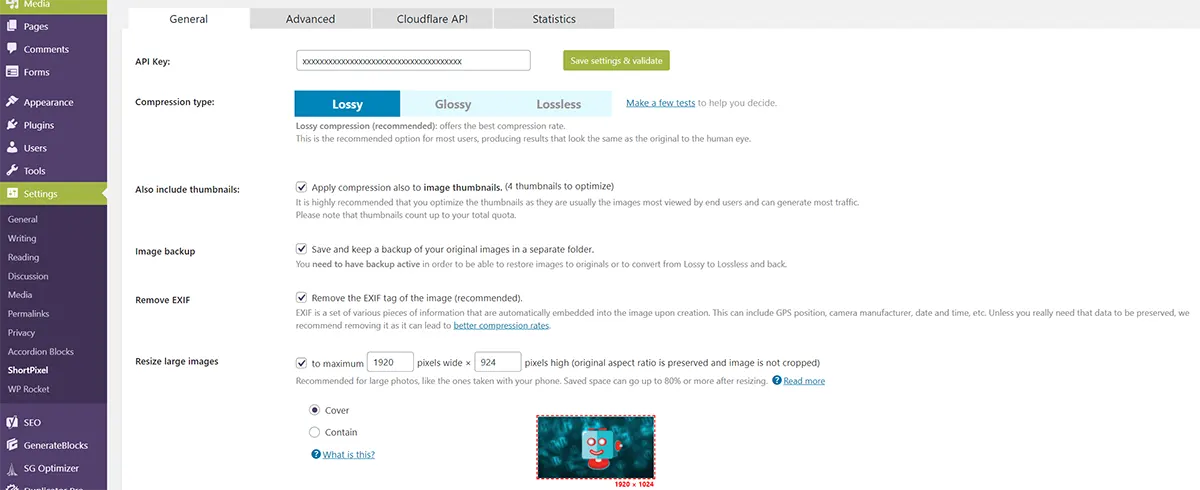
6. Set ShortPixel to Compress & Resize Images in General Settings
Enter your API key. Then select:
- Lossy compression type
- Also include thumbnails
- Image backup
- Remove EXIF
- Resize images to a maximum of 1920 wide (height doesn’t matter)
Finally, click Save Changes.

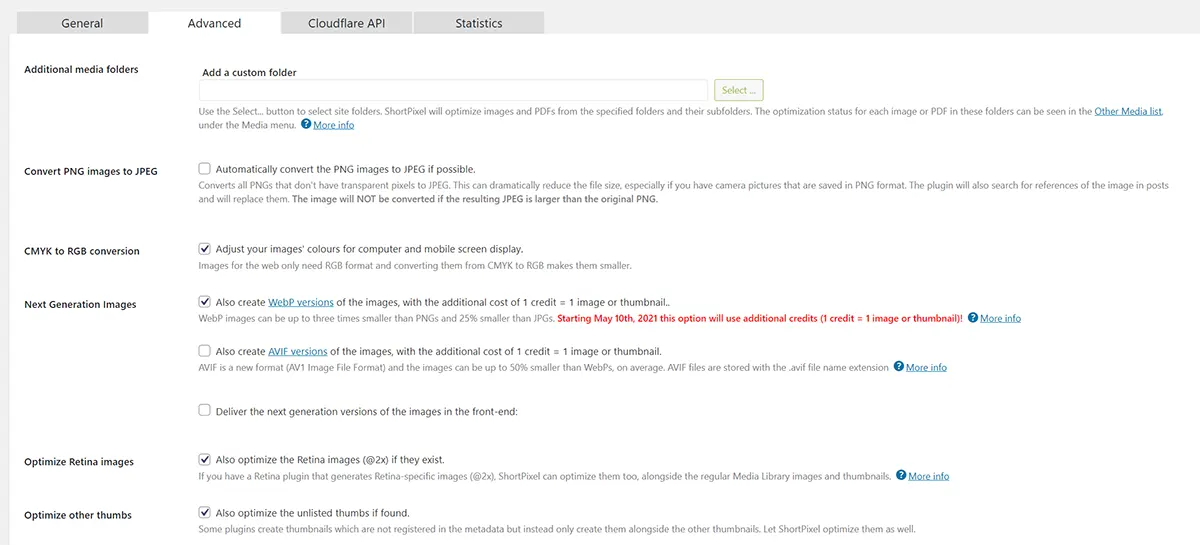
7. Set ShortPixel to Serve WebP images + Advanced Settings & Bulk Optimise
Select:
- Also create WebP versions of images
- Adjust image colours for computer and mobile screen display
- Also optimise Retina images
- Automatically optimise PDF documents
Click Save & Go to Bulk Processes. Then finally, click on Start Optimising.

WP-Rocket Plugin Within WordPress
In my experience, WP-Rocket is the best speed optimisation plugin for the NGINX servers used by SiteGround. It is a paid plugin but is well worth the small cost. In general, its default settings work fine, but if you want to check them – check the following.
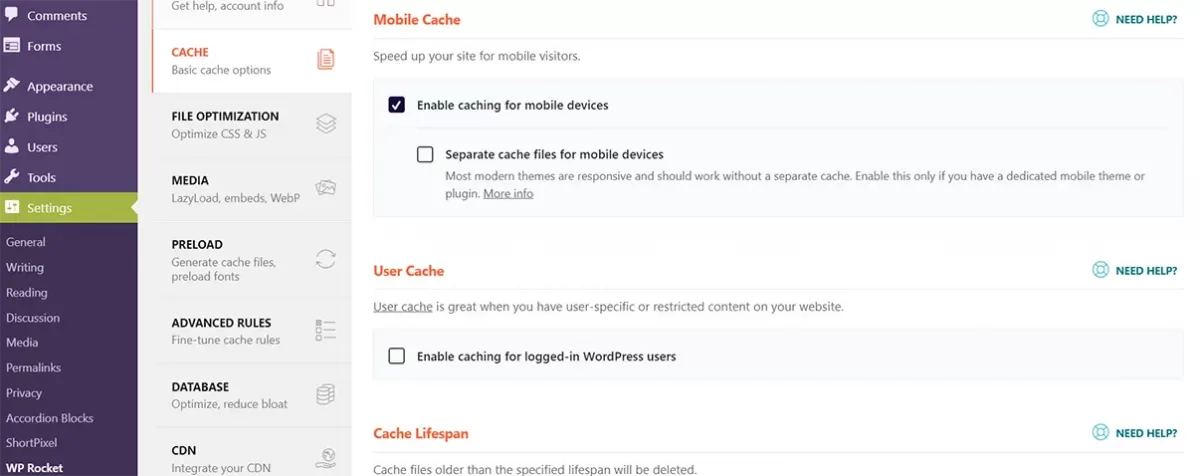
8. Basic Cache Options
Enable cache for mobile devices but do not check the option separate cache for mobile devices.

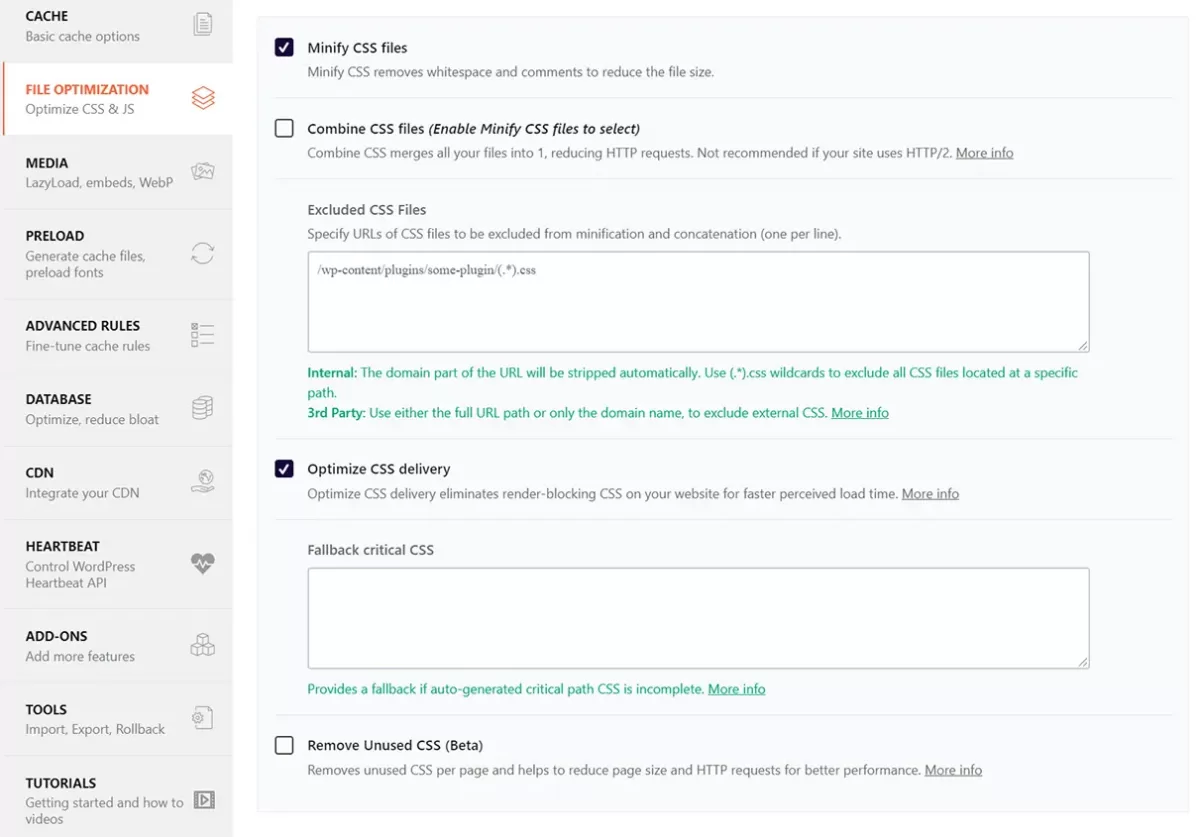
9. File Optimisation
Check the options to minify CSS and optimise CSS, but don’t select combine CSS or remove unused CSS.
Select the options to minify JavaScript, load JavaScript deferred and delay JavaScript execution. But don’t select combine JavaScript files.

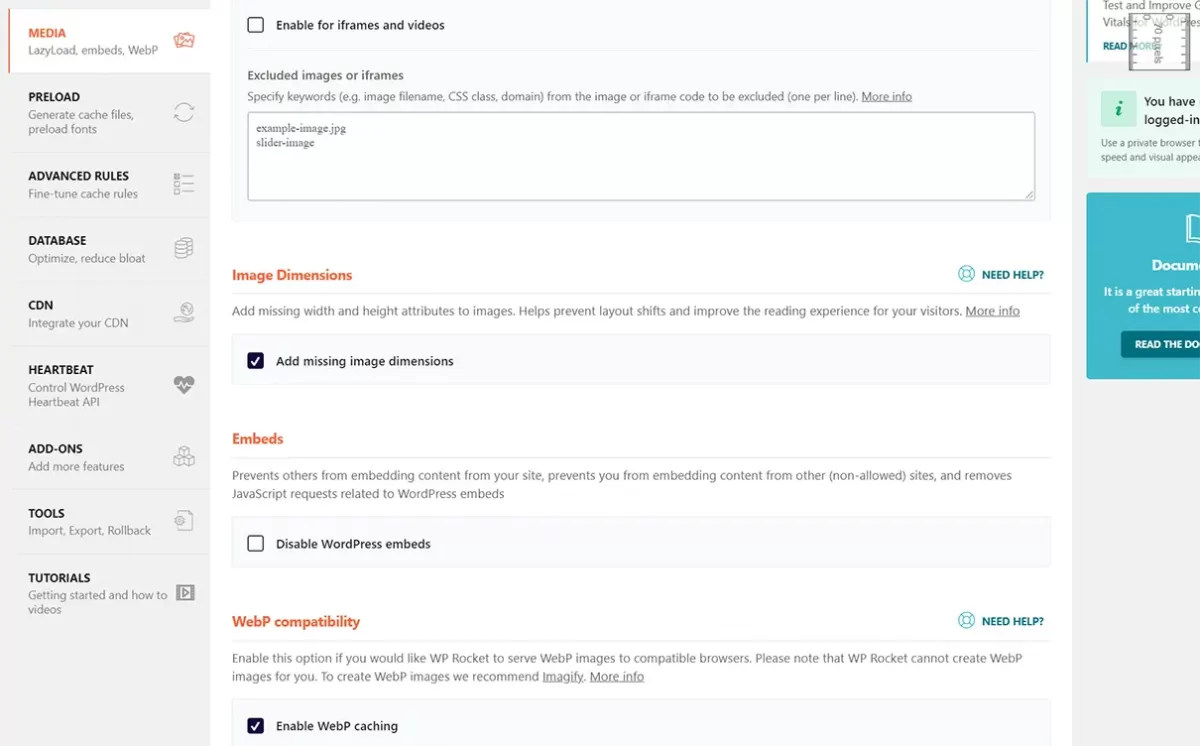
10. Media
Don’t use Lazy Load – it annoys people who visit your website, which defeats the purpose of improving your site’s speed. Tick add missing image dimensions and enable WebP caching.

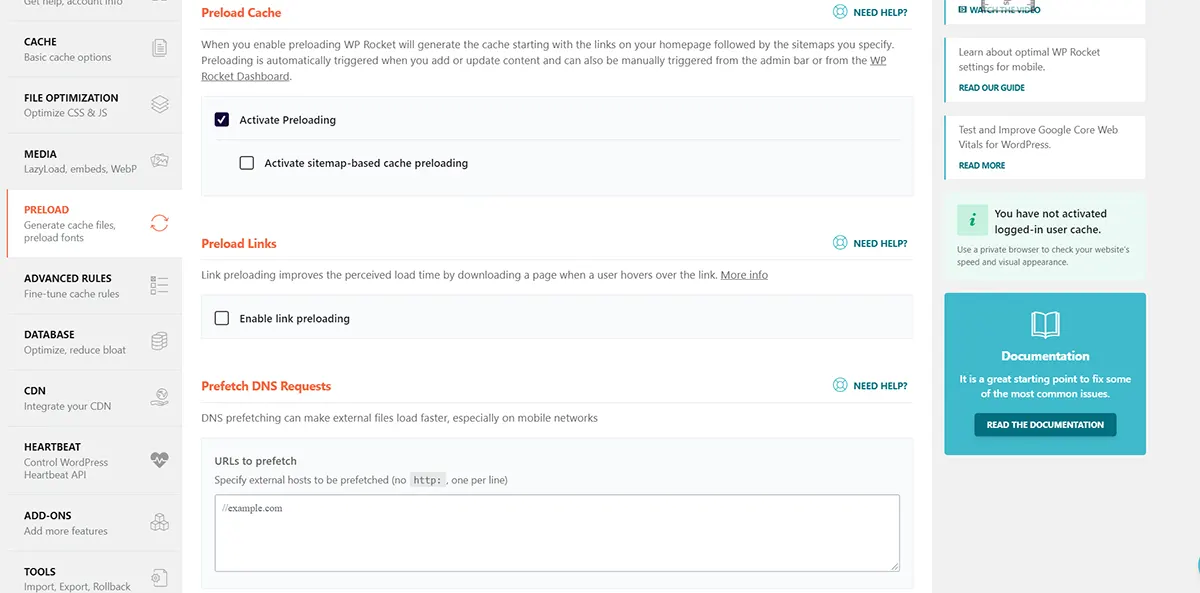
11. Preloading
Activate preloading under the Preload Cache subheading. But there is no need to enable link preloading or to prefetch any DNS requests.
If you scroll to the bottom of this section, you will also see the option to preload fonts. This is useful if you loaded your fonts locally – if not ignore it. If you have loaded your fonts locally, simply specify the URL of each font location.